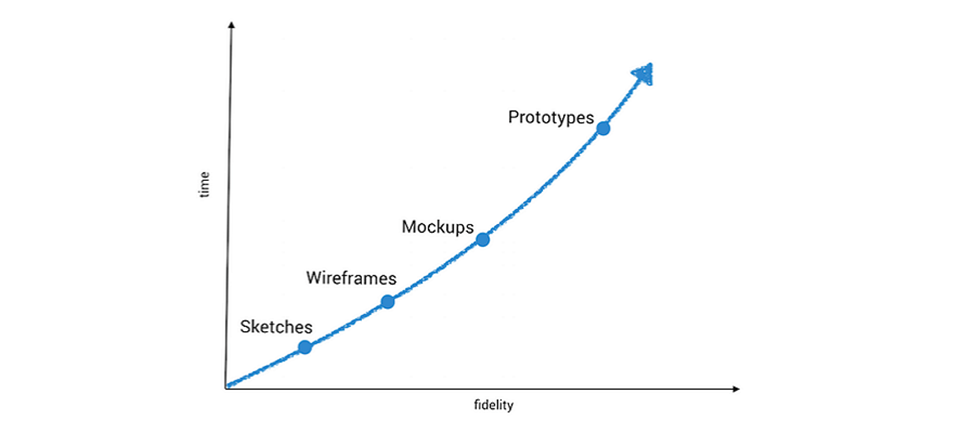
Wireframes & Mockups & Prototypes
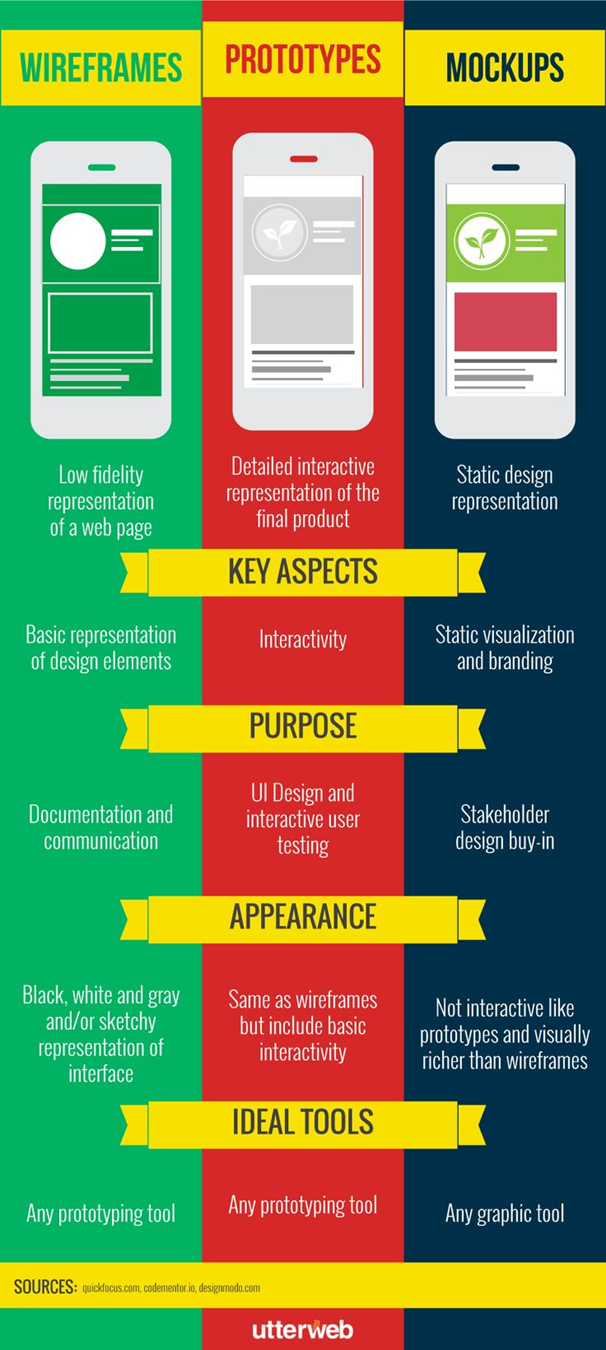
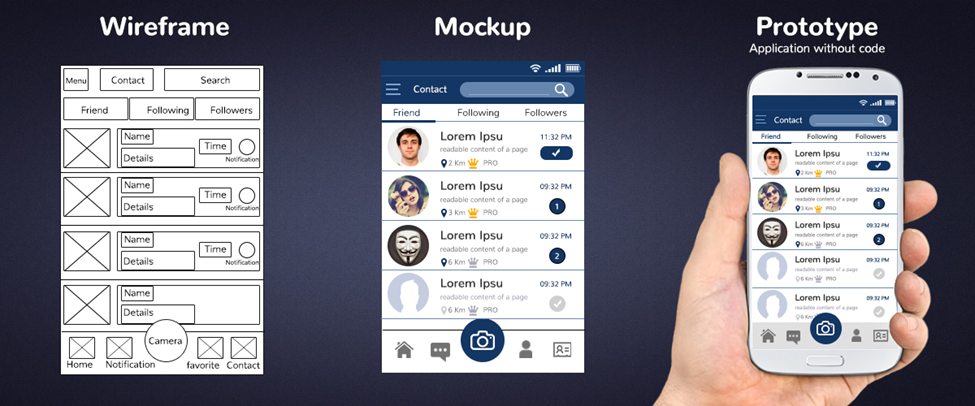
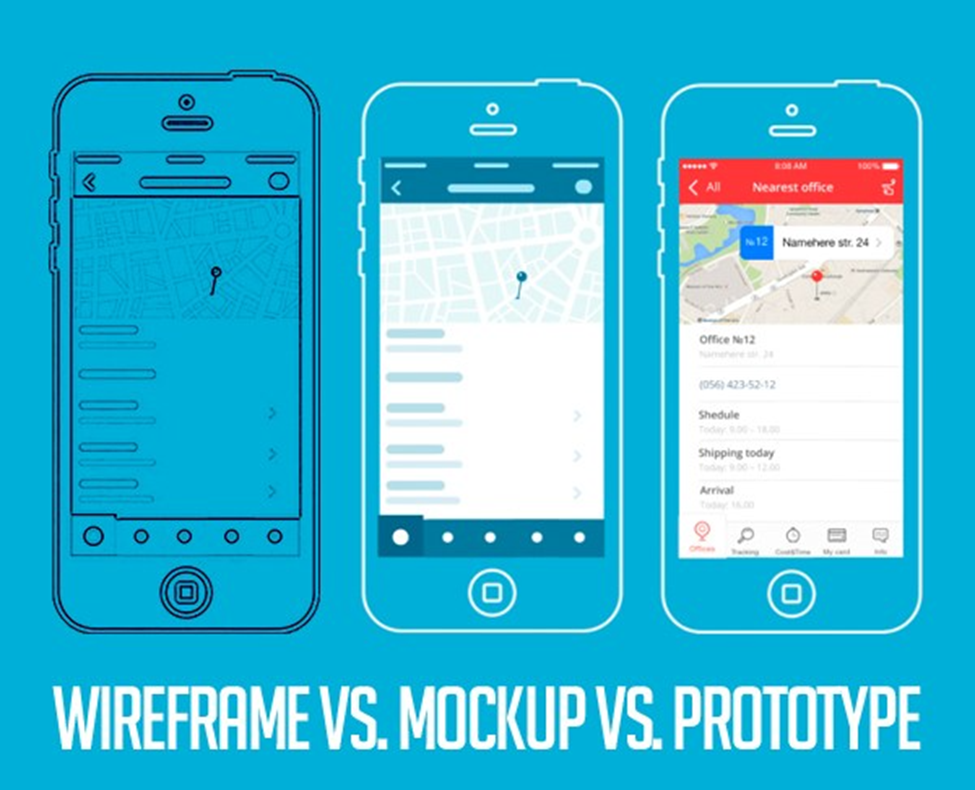
Wireframe :
Wireframe, low fidelity way to present the product, can efficiently outline the structures and layouts. Wireframe is the basic and visual representation of the design. Your wireframe design doesn’t need to focus too much on details but must express design ideas and shouldn’t miss any important parts. A wireframe is like a channel that helps team member understand their projects better.
Mockups:
Mockup, kind of high fidelity static design diagram, should demonstrate information frames and statically present content and functions. Unlike a wireframe, a mockups look more like a finished product or prototype, but is not interactive and clickable. It is rather a graphic representation. This can be helpful, for example, to provide investors with a picture of how a finished product can be and help team members review their project visually.
Prototype:
Prototype is already very close to finished product. Here, process can be simulated, and user interaction can be tested. A prototype looks very similar to finished product. Early prototyping can save a lot of development costs and time so that the work of backend product architecture will not be in vain because of unreasonable user interface design. A prototype is an excellent tool to obtain user feedback and test to the product.